JS: YOLPでジオコーダAPIを使用しよう。ジオコーダAPIで気をつける点について

みなさん、こんにちは。
マップとの縁が強く、マップのことしか考えられなくなりそうなPQTomです。
自分の専攻がそういう感じなので、マップの可能性について日々考えなければならないのです。
マップで出来ることなんて高が知れていると思いますよね。
実際そうだと思います。
しかし、
その高が知れていることが、意外に大事だったりするんですよね。
まー前置きはこれくらいにして、今回はマップについてです。
以前、yahoo mapの表示について話したことがあったかと思います。
ありました。
これですね。
今回は、この続きについて話していこうかと思います。
続きと言うよりかは、もうマップの表示はできているので、このYOLPを使用してできることを紹介していく感じになるかと思います。
今日はYOLPの機能であるジオコーダAPIを使用してみよう!ってことです。
目次
ジオロケーションAPIとは
ジオコーダAPIを説明する前にジオロケーションAPIについて説明したいと思います。
ジオロケーション(Geolocation)
そもそもジオロケーションとは。
簡単に言うと、
ジオロケーション(Geolocation) = 位置情報
です。
実際、文字のまんまです。
ちょっと英語を分割して日本語の意味を読み取ってみます。
まず、ジオ(Geo)です。
Geoの意味は主に、地球とか地面、地上とかって意味になります。
なので、Geography(地理)とか・・・そういう系につきます。(他に思いつかん)
じゃあロケーション(location)は?って言うと、
位置、場所って意味です。
よく、
「ちょっと自分のロケーション送って」
って相手から言われることありま・・・せん?(ないか)
自分の位置を送ってって意味です。
このジオ(Geo)とロケーション(location)、二つをあわせてジオロケーション(Geolocation)です。
地上の位置、まー、位置って意味ですね。(結局)
ジオロケーションAPI
では、ジオロケーションAPIとは。
ジオロケーションAPI = 位置情報を使用するAPI
です。
これもそのまんまです。
が、
実際はユーザの位置情報を取得するものです。
これはGeolocationAPIのサイトにもしっかり書かれた事実です。
https://developer.mozilla.org/ja/docs/Web/API/Geolocation/Using_geolocation
建物とか、住所ってなると違うものを使用する必要があります。
それが
ジオコーダAPI
です。
ジオコーダAPI
YOLPのジオコーダAPIを使用していきます。
このAPIの詳細についてはYOLPのページに行ってくれればわかるので・・・行ってください笑
https://developer.yahoo.co.jp/webapi/map/openlocalplatform/v1/geocoder.html
今回、キーワードを設定してそこにヒットする場所を中心にマップを表示するってことをやっていきます。
マップの設定
まずマップを用意します。
<script src="https://map.yahooapis.jp/js/V1/jsapi?appid=自分のid" type="text/javascript" charset="UTF-8" ></script>テキストボックス
次にキーワード検索をするためのテキストボックスを作ります。
<input id="keyword" type="text" value="" size="40" >
タイプはテキストでvalueの部分は入力した時のキーワードになるので今は空ですね。
検索開始ボタン
キーワードを打ち込んだら、検索を開始します。
その開始の合図の為のボタン設置です。
<input type="button" value="検 索" onclick="search()" >
この検索ボタンをクリックするとsearch()というファンクションが動くって意味です。
search()
このファンクションでジオコーディングAPIを動かすコードを書いていこうと思います。
クエリ
検索かけるキーワードをクエリとして設定します。
query = document.getElementById('keyword').value;テキストボックスに入力したキーワードをqueryとします。
ジオコーダAPI
ここでYOLPのジオコーダAPIを定義します。
var geocoder = new Y.GeoCoder();定義したんで、実行していきます。
geocoder.execute( { query : query } , function( a ) {
});これでスタートします。
今回、実行結果を”a”という中に入れるようにしています。
if ( a.features.length > 0 ) {
}もし、実行結果が返って来たらどうするかっていうのを書いていきます。
今回、結果が返って来たら、その中にある、住所をページ上に表示し、地図をその住所を中心としたものに変更していきます。
まず、住所の表示です。
表示する場所を確保します。
<div id="search-result" ></div>はい、おっけー。
次に、search-resultの中に実行結果の住所を格納します。
document.getElementById('search-result').innerHTML = a.features[0].property.Address;これで、取得した住所をページ上に表示する設定ができました。
次にマップの書き換えですね
map.drawMap(a.features[0].latlng);返ってきた結果の中の緯度経度を中心としたマップに書き換えました。
以上でジオコーダは終了です。
最後に全体のコードを載せておきます。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<script src="https://map.yahooapis.jp/js/V1/jsapi?appid=自分のid" type="text/javascript" charset="UTF-8" ></script>
</head>
<body>
<input id="keyword" type="text" value="" size="40" >
<input type="button" value="検 索" onclick="search()" ><br />
<div id="search-result" ></div>
<div id="map" style="width:600px; height:380px;"></div>
<script>
var query = [];
var map = new Y.Map("map");
map.drawMap(new Y.LatLng(35.680840,139.767009), 15);
map.addControl(new Y.LayerSetControl());
map.addControl(new Y.SliderZoomControlVertical());
//検索を実行
function search() {
//クエリを指定してジオコーディングを実行
query = document.getElementById('keyword').value;
var geocoder = new Y.GeoCoder();
geocoder.execute( { query : query } , function( a ) {
if ( a.features.length > 0 ) {
//ヒットした結果を表示
document.getElementById('search-result').innerHTML = a.features[0].property.Address;
map.drawMap(a.features[0].latlng);}
});
</script>
</body>
</html>ジオコーダで気をつけること
ジオコーダAPIを使うにあたり気をつけないといけないことがあります。
それは
リバースジオコーダAPIと返ってくる結果が違う
ということです。
当たり前じゃんと思うかもしれませんが、意外な落とし穴です。
一部を紹介します。
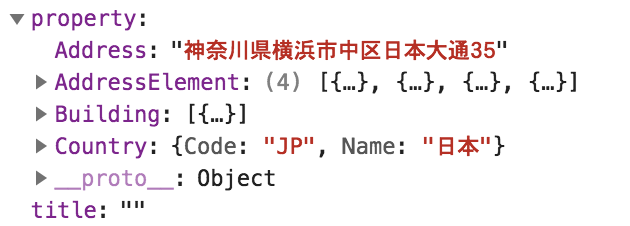
まずジオコーダAPIで返って来たpropertyの中身についてです。

これが結果。
次にリバースジオコーダについて

これが結果です。
同じオブジェクト名もあるので、勘違いしちゃう場合も考えられるのです。(実際それで悩みました)
もし、返って来た結果を使用して何かしたいと考えるならこのことはちょっと覚えておくと無駄に悩むことがなくなるかもしれませんね(調べれば簡単にわかることなんですけどね。。。)
まとめ
今回、ジオコーダAPIについて話しました。
基本リバースジオコーダとの縁が大きかった分、ジオコーダを使った際、定義されていないオブジェクトのエラーが何度も出て、悩みました。
APIを使用する際には返ってくる値を逐一確認しましょうね笑
では、今日はこのへんで。
でわでわ。













ディスカッション
コメント一覧
まだ、コメントがありません